Assalamu'alaikum Wr.Wb
Kali ini saya akan membuat tutorial Cara Membuat SITE DEFINITION dengan Dreamweaver .
Apa itu site definition ?
Situs web (bahasa Inggris: website) adalah suatu halaman web yang saling berhubungan yang umumnya berada pada peladen yang sama berisikan kumpulan informasi yang disediakan secara perorangan, kelompok, atau organisasi. Sebuah situs web biasanya ditempatkan setidaknya pada sebuah server web yang dapat diakses melalui jaringan seperti Internet, ataupun jaringan wilayah lokal (LAN) melalui alamat Internet yang dikenali sebagai URL. Gabungan atas semua situs yang dapat diakses publik di Internet disebut pula sebagai World Wide Web
atau lebih dikenal dengan singkatan WWW. Meskipun setidaknya halaman
beranda situs Internet umumnya dapat diakses publik secara bebas, pada
praktiknya tidak semua situs memberikan kebebasan bagi publik untuk
mengaksesnya, beberapa situs web mewajibkan pengunjung untuk melakukan
pendaftaran sebagai anggota, atau bahkan meminta pembayaran untuk dapat
menjadi aggota untuk dapat mengakses isi yang terdapat dalam situs web
tersebut, misalnya situs-situs yang menampilkan situs-situs berita, layanan surel (e-mail),
dan lain-lain. Pembatasan-pembatasan ini umumnya dilakukan karena
alasan keamanan, menghormati privasi, atau karena tujuan komersial
tertentu.
Sebuah halaman web merupakan berkas yang ditulis sebagai berkas teks biasa (plain text) yang diatur dan dikombinasikan sedemikian rupa dengan instruksi-instruksi berbasis HTML atau XHTML, kadang-kadang pula disisipi dengan sekelumit bahasa skrip. Berkas tersebut kemudian diterjemahkan oleh peramban web dan ditampilkan seperti layaknya sebuah halaman pada monitor komputer. Info lebih lanjut klik disini .
Kali ini saya akan membuat tutorial Cara Membuat SITE DEFINITION dengan Dreamweaver .
Apa itu site definition ?
Sebuah halaman web merupakan berkas yang ditulis sebagai berkas teks biasa (plain text) yang diatur dan dikombinasikan sedemikian rupa dengan instruksi-instruksi berbasis HTML atau XHTML, kadang-kadang pula disisipi dengan sekelumit bahasa skrip. Berkas tersebut kemudian diterjemahkan oleh peramban web dan ditampilkan seperti layaknya sebuah halaman pada monitor komputer. Info lebih lanjut klik disini .
Sedangkan Adobe Dreamweaver adalah merupakan program penyunting halaman web keluaran Adobe Systems yang dulu dikenal sebagai Macromedia Dreamweaver keluaran Macromedia.
Program ini banyak digunakan oleh pengembang web karena fitur-fiturnya
yang menarik dan kemudahan penggunaannya. Versi terakhir Macromedia
Dreamweaver sebelum Macromedia dibeli oleh Adobe Systems yaitu versi 8.
Versi terakhir Dreamweaver keluaran Adobe Systems adalah versi 12 yang
ada dalam Adobe Creative Cloud (sering disingkat Adobe Cc). info lebih lanjut klik disini .
Nah berikut tutorialnya :
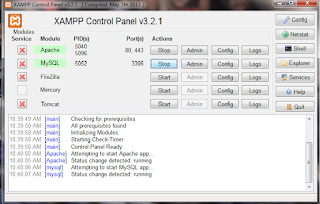
1. Buka Xampp Control Panel terlebih dahulu, lalu Start Apache dan juga MySQL-nya, seperti gambar berikut :
2. Setelah itu Start pada Windows, Pilih Dreamweaver klik double, seperti gambar di bawah ini :
3. Jika sudah masuk di Dreamweaver klik Menu FILE, Lalu pilh NEW, seperti gambar di bawah ini :
4. Pilih Page Type Sesuai dengan keinginan anda contoh di sini saya menggunakan PHP, lalu Doctype-nya pilih HTML5 Lalu klik CREATE, seperti gambar di bawah ini :
5. Klik Menu Site dan Pilih Manage Site untuk membuat Site Baru, Seperti gambar di bawah ini :
6. Jika sudah ada tampilan di bawah ini klik New Site, untuk membuat site baru :
7. Buat folder baru di xampp/htdocs/ , buat folder sesuai keinginan anda, contoh Tugas :
8. Setelah selesai membuat folder, buka Dreamweaver kembali. Klik Menu Site isi kolom kolom sesuai ketentuan, untuk Site Name bisa kita isi dengan nama folder yang kita buat tadi.
Ket : Site Name : Tugas
Local Site Folder : C:\xampp\htdocs\tugas\
9.Sekarang klik Menu Sarver , klik tanda + :
10. Isi semua kolom seperti ketentuan :
Ket :
Sarver Name : Localhost, atau isi sesuai nama folder yang di buat tadi
Coneting Using : Piliih Local/Network, karena kita menggunakan Local atau offline.
Server Folder : pilih folder yang kita buat tadi pada C:\xampp\htdocs\tugas, atau klik gambar folder .
Web URL : isi dengan ketentuan Localhost/nama folder .
11. Setelah selesai mengisi kolom kolom pada menu Basic, kita beralih ke menu Advanced, ganti Sarver Modelnya dengan PHP dan MySQL. Jika sudah selesai kita SAVE .
13. Beri tanda CEKLIST pada Test, setelah itu SAVE kembali.
14. Jika sudah ada gambar seperti di bawah ini , klik DONE untuk memulai membuat Website.
15. Pada DESIGN klik kanan pada site yang kita buat tadi untuk membuat Lembar kerja baru. Pilih New File.
16. Buat nama dengan nama Index.php, karena nama index adalah nama yang akan di undang secara otomatis jika pertama kali membuka website .
17. Copy Script berikut :
<!doctype html>
<html>
<head>
<title>WBSITE SI UNYIL</title>
</head>
<body>
SELAMAT DATANG DI WEBSITE SI UNYIL
</body>
<html>
<head>
<title>WBSITE SI UNYIL</title>
</head>
<body>
SELAMAT DATANG DI WEBSITE SI UNYIL
</body>
</html>
Jika sudah di copy, jangan lupa di SAVE, lalu klik gambar browser untuk melihat Hasil-nya.
SELESAI, Semoga berhasil dan bermanfaat.
Download Tutorialnya disini .
Wassalamu'alaikum Wr.Wb
SMK HASAN KAFRAWI MAYONG